 Свет и цвет
Свет и цвет
Использование цветовых схем является одним из наиболее важных элементов компьютерной графики. Этой теме посвящена замечательная книга James Gurney "Color and Light. A Guide for the Realist Painter", которая вышла в издательстве Adrews McMell Publishing, в которой читатель может найти много интересного материала по этой теме.
Цвет - это сенсорное впечатление, которое возникает в мозгу человека, когда волновые световые раздражители определенной длины (электромагнитное излучение в диапазоне примерно от 180 до 780 нм, так называемый световой спектр) попадают на рецепторы сетчатки глаза. Оттуда по нейронным сетям этот импульс передается в мозг и начинает восприниматься как цвет. Восприятие цвета окружающих объектов всегда субъективно, так как оно возникает только в головном мозге. В физическом смысле объекты не имеют цвета, мы всего лишь воспринимаем их таковыми.
Физиологический аспект восприятия цвета заключается в том, что в процессе эволюции на задней части человеческого глаза появились фоторецепторы. При воздействии электромагнитных волн длиной от 380 до 780 нм они способны генерировать физиологический (нервный) сигнал.
Существует два вида фоторецепторов: палочки и колбочки. Палочки распознают только контраст черного и белого, очень светочувствительные и делают возможным зрение в сумерках и в темноте (отметим, что и освещенность, при которой начинают функционировать палочки, совпадает со световым потоком отраженного света Луны, кроме того, палочки представляют собой идеальный детектор - человек воспринимает в полной темноте единичный фотон!).
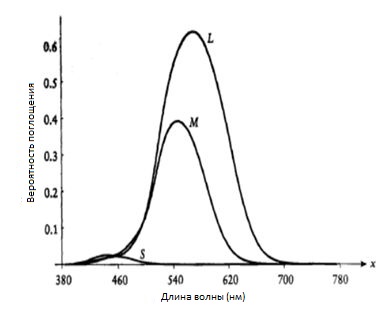
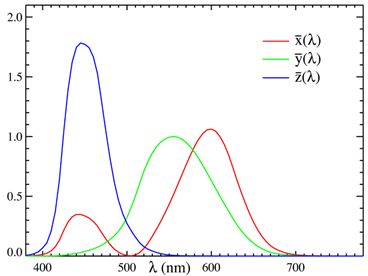
Колбочки ответственны за восприятие цвета. Существует три типа колбочек, которые воспринимают короткие (синий цвет), средние (зеленый) и длинные волны (красный цвет) цветового излучения. Каждое сочетание световых лучей, падающих на сетчатку, определенным образом возбуждает эти три вида колбочек и дает соответствующее впечатление о цвете. Колбочки каждого вида содержат свой особый пигмент. Три типа колбочек называют либо как B (Blue), G (Green) и R (Red), либо как S, M и L (Small, Medium, Long). Количество и расположение различного типа колбочек приводит к тому, что каждый цвет мы воспринимаем по-разному, как показано на следующем графике. Как видно, хуже мы воспринимаем синий цвет. Заметьте, что издалека мы синий цвет воспринимаем как черный и вообще довольно плохо воспринимаем оттенки синего.


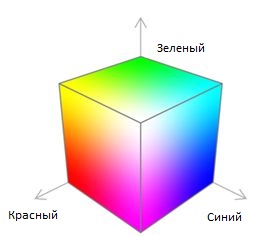
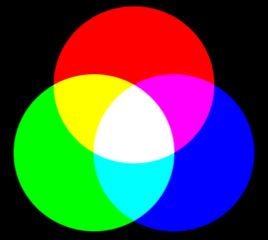
Чисто физиологически, так как каждый из базовых цветов (красный, зеленый и синий) воспринимается своей группой светочувствительных клеток, то эти цвета можно считать независимыми (ортогональными) и, соответственно, отразить всю палитру цветов, которую воспринимает человек, в виде куба цветов. Каждый из этих цветов есть результат смешивания базовых цветов. С точки зрения компьютерной графики, данная модель реализована в дисплее.

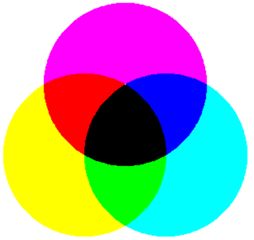
Для принтеров используется инверсная модель. Так как белый цвет представляет собой смешение базовых цветов, то можно считать лист бумаги белым, и в него уже нельзя добавить никакого цвета - там есть все! Но можно отнять. Такая модель называется моделью вычитания цветов - CMYK (Cyan, Magenta, Yellow, blacK). В случае, когда базовые цвета изменяются в диапазоне от 0 до 1, имеем \[ Cyan=1-Red,\\ Magenta=1-Green,\\ Yellow=1-Blue. \] Цвета, которые связаны соответствующим соотношением, называются дополняющими. Отметим, что добавление в данную модель черного, связано с тем, что, несмотря на то, что черный цвет представляет собой отсутствие базовых цветов, бумага не является идеально белой и вычитание R, G, B приводит не к черному, а к грязному.
 |  |
| Модель RGB | Модель CMYK |
CIE XYZ - линейно трехкомпонентная модель цветов, основанная на результатах измерения среднестатистических характеристик человеческого зрения. Модель была предложена Международной комиссией по освещению CIE (Commission Internationale de l`Eclairage).
Модель CIE XYZ является базовой моделью практически всех цветовых моделей, используемых в различных технических областях. Цветовые компоненты XYZ задаются следующим образом: \[ X=\int_{380}^{780}I(\lambda)\bar{x}(\lambda)d\lambda, Y=\int_{380}^{780}I(\lambda)\bar{y}(\lambda)d\lambda, Z=\int_{380}^{780}I(\lambda)\bar{z}(\lambda)d\lambda, \] где \(I(\lambda)\)- спектральная плотность любой энергетической фотометрической величины (например, потока излучения, энергетической яркости и т.п. в абсолютном или относительном выражении). Для модели брались условия, чтобы компонента Y отвечала визуальной яркости сигнала (\(\bar{y}(\lambda)\)- это та самая относительная спектральная световая эффективность монохроматического излучения для дневного зрения, используется во всех мировых фотометрических величинах), координата Z отвечала отклику S ( «short», коротковолновых, «синих») колбочек, а координата X была всегда неотрицательной. Кривые отклика нормируются таким образом, чтобы площадь под всеми тремя кривыми была одинаковой.
Преобразование RGB в XYZ проводится следующим образом:
\[
\left(
\begin{array}{c}
X\\
Y\\
Z\\
\end{array}
\right)=
\left(
\begin{array}{ccc}
0.4124564 & 0.3575761 & 0.1804375\\
0.2126729 & 0.7151522 & 0.0721750\\
0.0193339 & 0.1191192 & 0.9503041\\
\end{array}
\right)
\left(
\begin{array}{c}
\bar{R} \\
\bar{G}\\
\bar{B}\\
\end{array}
\right)
\]
где \( \bar{R}, \bar{G}, \bar{B}\) - нормализованые значения цветов, то есть из промежутка [0,1].
Обратное преобразование:
\[
\left(
\begin{array}{c}
\bar{R} \\
\bar{G}\\
\bar{B}\\
\end{array}
\right)
=
\left(
\begin{array}{ccc}
3.2404542 & -1.5371385 & -0.4985314\\
-0.969266 & 1.8760108 & 0.0415560\\
0.0556434 & -0.2040259 & 1.0572252\\
\end{array}
\right)
\left(
\begin{array}{c}
X\\
Y\\
Z\\
\end{array}
\right).
\]
 |
|
Функции цветового соответствия стандартного колориметрического наблюдателя, вычисленные комитетом CIE в 1931 году на диапазоне длин волн от 380 до 780 нм (с 5 нм интервалом). |

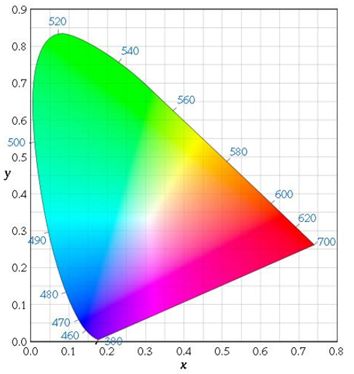
Данная диаграмма имеет следующие свойства:
- На ней присутствуют все цвета, которые воспринимает среднестатистический человек.
- Все цвета, которые могут быть получены смешиванием двух, лежат на прямой между ними.
- Все цвета, которые могут быть получены смешиванием трех цветов, лежат в треугольнике, с вершинами в точках, соответствующих данным этих цветов.
Цветовое пространство CIELAB.
С теоретической точки зрения, проблема с XYZ заключается в том, что данная модель не является принципиально однородной: изменение
единицы цвета одной составляющей, по которой последовательно идет изменение того же размера другой составляющей, не воспринимается
человеческим глазом как изменение равного количества цвета.
Таким образом, возникла необходимость получения пространства, которое будет восприимчиво более однородным.
И таким пространством является CIELAB.
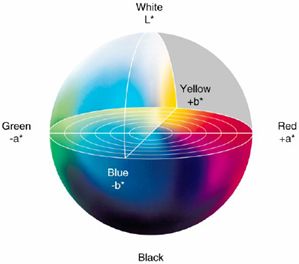
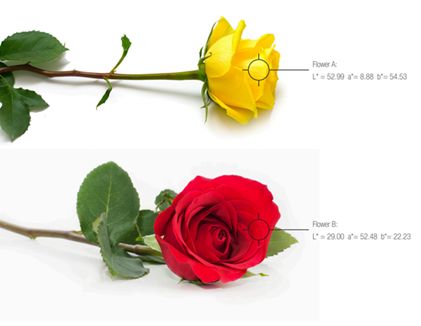
Подобно географическим координатам - долготе, широте и высоте - значение цвета L *, a * и b * дают возможность определять местонахождение цвета и передавать информацию о нем.

В 1940-х годах Ричард Хантер (Richard Hunter) представил модель Lab со шкалой, организованной таким образом, чтобы получить практически одинаковое расстояние между цветовыми различиями, которые воспринимаются глазом. Хотя модель Lab Хантера была принята в качестве де-факто модели для нахождения абсолютных цветовых координат и различий между цветами, она никогда не была официально принята в качестве международного стандарта.
Тридцать один год спустя CIE опубликовала обновленную версию Lab Хантера: CIELab.
Что означает L * a * b *?
L *: светлота;
a *: красное / зеленое значения;
b *: синее / желтое значения.
Ось а * идет слева направо. Движение цвета в направлении + показывает сдвиг в сторону красного.
Движение b вдоль оси b * в сторону + показывает сдвиг в сторону желтого цвета.
Центральная ось L * в начале L = 0 (черный цвет или полное поглощение) внизу.
В центре находится нейтральный или серый цвет.
Координаты CIELAB вычисляются следующим образом: \[ L*=116\times f\left(\frac{Y}{Y_n}\right)-16, a*=500\left[f\left(\frac{X}{X_n}\right)-f\left(\frac{Y}{Y_n}\right)\right], b*=200-\left[f\left(\frac{Y}{Y_n}\right)-f\left(\frac{Z}{Z_n}\right)\right], \] где \[ f(t)= \left\{ \begin{array}{ll} t^{1/3}, & \hbox{ если } t>(6/29)^3, \\ \frac{1}{3}\times \left(\frac{29}{6}\right)^2+\frac{4}{29}, & \hbox{ иначе.} \end{array} \right. \]
Разделение области определения функции f(t) на два промежутка было сделано, чтобы избежать точки сингулярности при t = 0 .
Значение \(X_n,Y_n,Z_n\) представляет собой координаты белого. Для стандартного освещения D65 с нормализацией Y = 100
нормализованые значения равны
\[
X_n= 95.0489 , Y_n= 100 , Z_n= 108.8840.
\]
Значение для подсветки D65 примерно соответствует среднему полуденном свету в Западной Европе (включая как прямой солнечный свет,
так и свет, который рассеивается при ясном небе).
Обратное преобразование имеет вид
\[
X=X_nf^{-1}\left(\frac{L*+16}{116}+\frac{a*}{500}\right),
Y=Y_nf^{-1}\left(\frac{L*+16}{116}\right),
Z=Z_nf^{-1}\left(\frac{L*+16}{116}-\frac{b*}{200}\right),
\]
где
\[
f^{-1}(t)=
\left\{
\begin{array}{ll}
t^3, & \hbox{ если } t>(6/29)^3, \\
3\times \left(\frac{6}{29}\right)^2\left(t-\frac{4}{29}\right), & \hbox{ иначе.}
\end{array}
\right.
\]
Цветность определяется следующим образом \(C*=\sqrt{\left(a*\right)^2+\left(b*\right)^2}\), а тональность соответствует значению
\(H*=\textrm{tg}^{-1}\frac{b*}{a*}\) , соответственно, разница между цветами равна
\[
\Delta E*=\sqrt{\left(\Delta L*\right)^2+\left(\Delta a*\right)^2+\left(\Delta b*\right)^2}.
\]
Особенности CIELAB проиллюстрированы на следующем изображении.

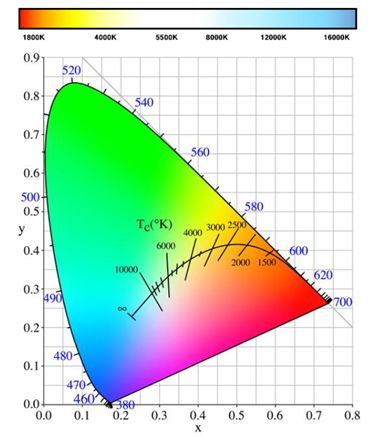
Цветовая температура - характеристика распределения интенсивности излучения источника света как функция длины волны в оптическом диапазоне, температура абсолютно черного тела, при которой оно испускает излучение с той же хроматичностью, что и данное излучение. Цветовая температура характеризует спектральный состав излучения источника света. Измеряется в Миредах (Mired от micro reciprocal degree — обратный микроградус) и Кельвинах (К), «Миред» обратно пропорционален «Кельвин»: \(M=10^6K^{-1}\).

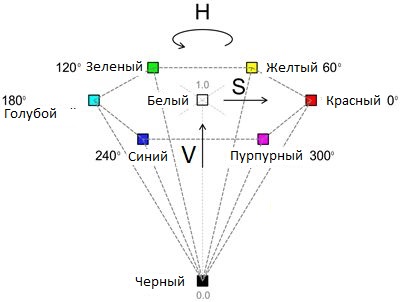
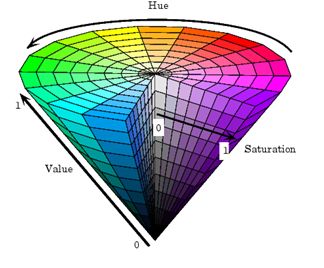
HSV (Hue, Saturation, Value-тональность, насыщенность, величина). Данная модель была предложена Alvy Ray Smith, одним из основателей Pixar. Для данной модели цветов имеем:
- Hue - тональность цветов (красный, зеленый, синий и все промежуточные между ними). Меняется в промежутке 0-360°.
- Saturation - насыщенность. Изменяется в пределах от 0 до 1. Является характеристикой «чистоты» цвета, чем ближе это значение к 0, тем цвет ближе к нейтральному серому.
- Value -характеризует наполняемость данного цвета белым. Изменяется от 0 (черное) до 1 (белое) через все оттенки серого.
Если \(H\in [0,360], S,V,R,G,B\in [0,1], \max=\max\{R,G,B\}, \min=\min\{R,G,B\},\) то \[ H= \left\{ \begin{array}{ll} 0, & \hbox{ если } \max=\min, \\ 60\frac{G-B}{\max-\min}, & \hbox{ если } \max=R,G\ge B, \\ 60\frac{G-B}{\max-\min}+360, & \hbox{ если } \max=R,G\lt B, \\ 60\frac{B-R}{\max-\min}+120, & \hbox{ если } \max=G, \\ 60\frac{R-G}{\max-\min}+240, & \hbox{ если } \max=B, \\ \end{array} \right. \] \[ S= \left\{ \begin{array}{ll} 0, & \hbox{ если } \max=0, \\ 1-\frac{\min}{\max}, & \hbox{ иначе, } \\ \end{array} \right. \] \[ V=\max. \] Для обратного преобразования имеем \[ C=V\times S, \] \[ X=C\times\left(1-\left|\left(\frac{H}{60}\right)\mod 2-1\right|\right), \] \[ m=V-C, \] \[ (R',G',B')= \left\{ \begin{array}{ll} (C,X,0), & \hbox{ если } 0\le H\le 60, \\ (X,C,0), & \hbox{ если } 60\le H\le 120, \\ (0,C,X), & \hbox{ если } 120\le H\le 180, \\ (0,X,C), & \hbox{ если } 180\le H\le 240, \\ (X,0,C), & \hbox{ если } 240\le H\le 300, \\ (C,0,X), & \hbox{ если } 300\le H\le 360, \\ \end{array} \right. \] \[ (R,G,B)=(R'+m,G'+m,B'+m). \]
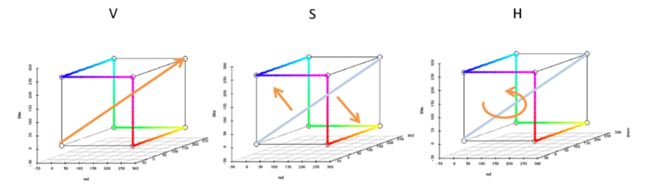
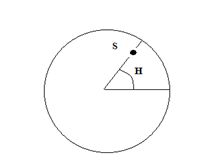
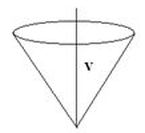
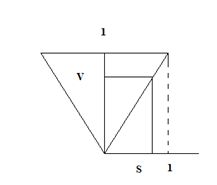
Схематически данное преобразование может быть записано следующим образом - нужно поставить куб цветов RGB так, чтобы диагональ с серым цветом стояла вертикально и сделать проекцию на верхнюю опорную плоскость:

Визуализация пространства цветов HSV будет выглядеть следующим образом


Тот факт, что восприятие базовых цветов человеком разное, приводит к оценке важности их восприятия. Для человека более важны «теплые» цвета и менее - «холодные». Данное утверждение активно используется в задачах сжатия изображений, например, в jpeg, jpeg2000, djvu, и, особенно, для сжатия видеопотока.
Системы передачи цветов YUV, YIQ, YCrCb.
Популярность RGB модели объясняется, прежде всего, тем, что отображение цвета на экране монитора реализуется именно смешиванием базовых цветов. Однако большим недостатком этой системы является равноправие всех цветовых компонентов.
Этот фактор стимулировал появление других систем передачи цвета, в которых основную информационную нагрузку несет одна цветовая компонента - люминесцентная составляющая. Для получения оригинального сигнала люминесцентную составляющую дополняют двумя цветовыми компонентами. Структура этих компонентов определяет ту или иную систему цветопередачи - YUV, YIQ, YCrCb.
В 1953 г. Национальный комитет по телевизионным системам (NTSC - National Television System Committee) принял в качестве стандарта цветовую систему YIQ, основанную на модели МКО XYZ. Из-за ограничений на ширину полосы пропускания, яркость определяется одной координатой Y. Сигнал Y занимает основную часть полосы частот (0-4 МГц), причем в нем пропорции красного, зеленого и синего основных цветов NTSC выбраны так, что соответствует кривой спектральной чувствительности глаза. В сигнале Y содержится информация о яркости, поэтому в черно-белом телевидении используется только эта координата. Для того чтобы передавать цвет, используя тональность и насыщенность, с помощью более узкой полосы частот, учитываются некоторые особенности восприятия цветов глазом.
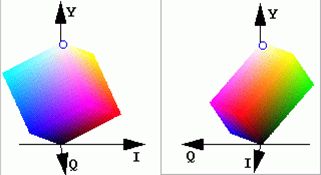
В частности, чем меньше предмет, тем хуже различаются его цвет, а объекты, меньше определенного размера, кажутся черно-белыми. Если же объект меньше некоторой минимальной границы, то его цвет вообще не воспринимается. В системе YIQ информация о тональности и насыщенность цвета представляется с помощью линейных комбинаций разниц красного, зеленого и синего цветов и значения Y. Координата компоненты цвета I (синфазный сигнал) соответствует цветам от оранжевого до голубого, так называемым «теплым» тонам, Q (интегрированный сигнал ) - от зеленого до пурпурного, то есть, всем остальным. Координата I занимает полосу частот примерно 1.5 МГц, a Q - только 0.6МГц
 |
| Интерпретация пространства YIQ.. |
Для связи между RGB и YIQ используются соотношения \[ Y=0.299 Red+0.587 Green+0.114 Blue, \\ I=Red-Cyan=0.596 Red-0.275Green-0.3216 Blue,\\ Q=Magenta-Green=0.212 Red-0.523 Green+0.311 Blue,\\ \] и, соответственно, \[ Red=Y+0.956 I+0.621 Q, \\ Green=Y-0.272 I-0.647 Q,\\ Blue=Y-1.107 I+1.704 Q.\\ \]
Цветовое пространство YUV используется для передачи цветного изображения в телевизионных системах PAL (Phase Alternation Line) и SECAM (Sequentiel Couleur Avec M'emoire or Sequential Color with Memory ).
Соотношение, которое позволяет связать компоненты YUV с базовыми цветами RGB выглядит следующим образом \[ Y=0.299Red+0.587Green+0.114Blue, \\ U=-0.147Red-0.289Green+0.436Blue =0.492(Blue-Y),\\ V=0.615Red-0.515Green-0.100Blue =0.877(Red-Y)\\ \] и, соответственно, \[ Red=Y+1.140V, \\ Green=Y-0.395U-0.581V,\\ Blue=Y+2.032U.\\ \] Компоненты I, Q связанны с U, V следующим образом \[ \left( \begin{array}{c} I\\ Q\\ \end{array} \right)= \left( \begin{array}{cc} 0 & 1\\ 1 & 0\\ \end{array} \right) \left( \begin{array}{cc} \cos 33^o & \sin 33^o\\ -\sin 33^o & \cos 33^o\\ \end{array} \right) \left( \begin{array}{c} U\\ V\\ \end{array} \right) \]
Отметим, что если базовые цвета RGB меняются в диапазоне от 0 до 255, то область значений Y также от 0 до 255, а U лежит в диапазоне от 0 до ± 112, а V от 0 до ± 157.
Цветовое пространство YCrCb (люминесцентная составляющая, хроматический красный, хроматический синий) самый распространенный среди компьютерных видео стандартов. Как раз это пространство цветов используется в таких популярных форматах как JPEG, MPEG, Kodak's Photo YCC. YCrCb представляет собой масштабируемый в один байт (по каждой компоненте) пространство цветов YUV.
Существует несколько модификаций этого пространства цветов. В YCrCb-SDTV компонента Y занимает 8 бит и меняется в диапазоне от 16 до 235, а Cr и Cb от 16 до 240 \[ Y=0.299Red+0.587Green+0.114Blue, \\ Cb=-0.172Red-0.339Green+0.511Blue+128,\\ Cr=0.511Red-0.428Green-0.083Blue+128,\\ \] и, соответственно, \[ Red=Y+1.371(Cr-128), \\ Green=Y-0.698(Cr-128)=-0.336(Cb-128),\\ Blue=Y+1.732(Cb-128).\\ \]
А так как, под каждое значение цветовой компоненты отводится по восемь бит, то данная система не полностью использует предоставленные ресурсы. Для того, чтобы иметь возможность полностью использовать байт, выделенный под каждую цветную компоненту, можно провести модификацию \[ Y=0.257Red+0.504Green+0.098Blue+16, \\ Cb=-0.148Red-0.291Green+0.439Blue+128,\\ Cr=0.439Red-0.368Green-0.071Blue+128,\\ \] и, соответственно, \[ Red=1.164(Y-16)+1.596(Cr-128), \\ Green=1.164(Y-16)-0.813(Cr-128)=-0.391(Cb-128),\\ Blue=1.164(Y-16)+2.018(Cb-128).\\ \]
В YCrCb-HDTV цветовая компонента Y занимает 8 бит и меняется в диапазоне от 16 до 235, а Cr и Cb от 16 до 240. \[ Y=0.213Red+0.715Green+0.072Blue, \\ Cb=-0.117Red-0.394Green+0.511Blue+128,\\ Cr=0.511Red-0.426Green-0.047Blue+128,\\ \] и, соответственно, \[ Red=Y+1.540(Cr-128), \\ Green=Y-0.459(Cr-128)=-0.183(Cb-128),\\ Blue=Y+1.816(Cb-128).\\ \]
Компьютерная реализация этого пространства цветов следующая \[ Y=0.183Red+0.614Green+0.062Blue+16, \\ Cb=-0.101Red-0.338Green+0.439Blue+128,\\ Cr=0.439Red-0.399Green-0.040Blue+128,\\ \] и \[ Red=1.164(Y-16)+1.793(Cr-128), \\ Green=1.164(Y-16)-0.534(Cr-128)= -0.213(Cb-128),\\ Blue=1.164(Y-16)+2.115(Cb-128).\\ \]
В стандарте JPEG2000 используется следующая схема \[ Y=0.299Red+0.587Green+0.144Blue, \\ Cb=-0.16875Red-0.33126Green+0.5Blue,\\ Cr=0.5Red-0.41869Green-0.08131Blue,\\ \] \[ Red=Y+1.402Cr, \\ Green=Y-0.34413Cr-0.71414Cb,\\ Blue=Y+1.772Cb.\\ \]
Еще одной модификацией является разработка Eeastman Kodak Company - пространство цветов PhotoYCC. Для данного пространства цветов люминесцентная составляющая и хроматические сигналы получаются следующим образом \[ Y=0.213Red+0.419Green+0.081Blue, \\ C1=-0.131Red-0.256Green+0.387Blue+156,\\ C2=0.373Red-0.312Green-0.061Blue+137,\\ \] \[ Red=0.981Y+1.315(C1-137), \\ Green=0.981Y-0.311(C1-156)=-0.699(C2-137),\\ Blue=0.981Y+1.601(C2-156).\\ \]
Для того, чтобы реализовать быстрое восстановление базовых цветов, используются формулы: \[ Y=\frac{1}{23}(7 Red+ 14 Green +2 Blue),\\ Cb=-\frac{4}{23}(Red+ 2 Green- 3 Blue),\\ Cr=\frac{4}{69}(8Red-7 Green -Blue),\\ \] и обратные \[ Red=Y+\frac{3}{2}Cr,\\ Green=Y-\frac{1}{4}(3 Cr+Cb),\\ Blue=Y+\frac{7}{4}Cb.\\ \]
 |
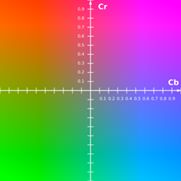
|
Плоскость CrCb при нормализованном значении Y = 0.5. |
Психологическое восприятие цветов.
Многочисленные психологические и социологические исследования на эту тему дают в целом одинаковую картину. С одной стороны, эмоциональное воздействие цветов обусловлено свойствами универсальных объектов (голубое небо, красная кровь, желтое солнце, зеленая трава и др.), с другой - влиянием культуры, и неважно, осознаем мы ее влияние или нет. В повседневной жизни с символикой цветов имеют дело не только живописцы, дизайнеры, графики и другие представители творческих профессий. Эмоциональное воздействие цветов отражается, например, в языке, например, выражения «словно красная тряпка для быка», «люди в белых халатах», «почернеть от злости» и многие другие.
В таблице приведены варианты символики цветов и характер их воздействия на человека:
| Цвет / тон | Ассоциации и влияние |
|---|---|
| Яркие тона | Живость, яркость |
| Неяркие (пастельные) тона | Спокойствие, мягкость |
| Желтый | Радушие, веселье, энергичность, живость, «солнечная» атмосфера. |
| Оранжевый | Тепло, уверенность, свет. |
| Синий | Расслабляет, действует успокаивающе. Сам по себе или в сочетании с белым, голубой цвет вселяет ощущение холода, стерильности, необщительности. |
| Зеленый | Стабильность, надежность. Влияет освежающее, успокаивающее или нейтрально. Ассоциируется с природой весной, цвет жизни. |
| Коричневый | Создает атмосферу уюта и безопасности. Оттенки коричневого воспринимаются как приятные и побуждающие к коммуникации. Бежевый цвет воспринимается как претенциозный. |
| Красный | Активизирует и возбуждает. Теплый цвет, который издавна считается цветом страсти, провокации, угрозы. Это цвет экстремизма, крайности. |
| Розовый | Этот цвет гораздо спокойнее, чем красный. С розовым ассоциируются интимность и счастье. |
| Серый | Достоинство, уверенность. Однако этот цвет может влиять депрессивно, внушать мысли о старости. Эмоционально - нейтральный. |
| Чорный | Передает глубину, однако может влиять депрессивно, наводить на мысли о болезни и смерти (траур). Кроме того, ассоциируется с властью. |
| Белый | Символизирует невинность, божественность, нейтральность, при использовании в качестве фона создает ощущение стерильности, чистоты. |
Изучение психологии цвета (Psychology of Color) может существенно помочь дизайнеру в работе над макетом сайта. Использование правильных оттенков, гармонично сочетающихся между собой, позволяет в какой-то степени влиять на пользователей и настраивать их на определенную модель поведения. Давно известно, что различные цвета вызывают разные эмоциональные реакции, а это значит, что грамотное использование цвета может помочь в повышении конверсии сайта, так как посетители не будут испытывать негативных эмоций.
Основной цвет, который используется на сайте, в большинстве случаев соответствует заявленной тематике. Однако есть ряд случаев, когда нужно уйти от выбранных оттенков и добавить другие цвета. Но нужно быть осторожным, так как неправильный выбор цвета может оттолкнуть пользователя и все усилия дизайнера не принесут результата.
Согласно данным, опубликованным на сайте moz.com, дизайнеры, работающие над сайтом онлайн-казино, просто изменили цвет кнопки с призывом к действию с зеленого на желтый. Результат - колоссальный рост конверсии на 187,4%. При этом выбор был не случаен - к таким результатам удалось прийти, перепробовав множество оттенков, и только один из них действительно показал рост конверсии. Даже иной оттенок желтого увеличивал конверсию максимум на 15%. Есть над чем задуматься.
В психологии цвета каждый оттенок имеет эмоциональную окраску. Правильное использование цветовой гаммы действительно может помочь в повышении конверсии. Но какой цвет оказывает наибольшее внимание на посетителя сайта? Это зависит не только от того, что указано выше, но и от того, какая целевая аудитория сайта.
Розовый. Если целевая аудитория сайта в основном женская, то оттенки розового будут хорошим выбором. Розовый - это цвет радости и романтики. Все что остается - выбрать нужный оттенок, максимально соответствующий образу бренда.
Синий. Синий цвет ассоциируется с надежностью и спокойствием. Для серьезных коммерческих сайтов, социальных сетей и других веб-ресурсов, которые позиционируют себя как надежные, выбор синего цвета представляется наиболее верным решением.
Красный. Красный цвет лучше других привлекает внимание. Если нужно выделить какой-либо элемент, например, кнопку действия, то есть смысл использовать оттенки красного. Однако при этом красный не должен выбиваться из основной палитры сайта.
Зеленый. Зеленый - это цвет жизни, мира и спокойствия. Если нужно создать сайт, посвященный проблемам экологии или интернет-магазин по продаже экологических продуктов, то выбор очевиден.
Желтый. Маркетологи знают, что желтый цвет ассоциируется с позитивом и отсутствием забот. Желтый лучше всего подходит для интернет-магазинов, торгующих игрушками и детской одеждой.
Фиолетовый. Это изысканность и элегантность. В сочетании с оттенками желтого и золотом фиолетовый можно использовать на сайтах, тематика которых - комфорт и роскошь.
Оранжевый. Очень часто оттенки оранжевого в сочетании с контрастными цветами используют бренды, связанные с высокими технологиями или сайты, представляющие различные электронные гаджеты.
Золотой. Как известно, золото ассоциируется с влиянием и престижем. Сегодня «металлические» оттенки не так популярны, но они могут быть полезны, если нужно продемонстрировать элегантность или стабильность.
Черный. Универсальный цвет, который прекрасно сочетается с другими оттенками. Его лучше использовать тогда, когда нужно добиться контраста на веб-странице.
Коричневый. Данный цвет, не отличается ярко выраженным позитивом или эмоциональной окраской. Однако, данный цвет прекрасно подходит для множества сайтов. Мебель, строительство, экология - это темы, где оттенки коричневого будут вполне уместны.
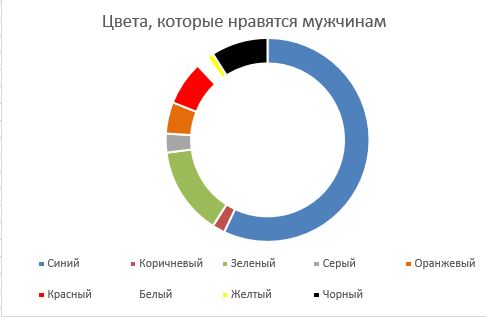
Ориентация по полу также имеет большое значение.


При этом нужно помнить, что, несмотря на глобализацию, значение цветов могут существенно отличаться в разных культурах.
В Индии, Китае и Японии белый цвет это цвет траура, смерти, несчастья, а в европейской культуре это цвет чистоты и невинности.
Фиолетовый и сиреневый считаются женскими оттенками в большинстве стран, кроме Бразилии, где он так же, как и в Китае, напоминает о смерти.
Что касается красного цвета - так для народов Дальнего Востока это символ любви, рождение, жизнь, возвышенные чувства, а также символизирует удачу и праздник. В Китае красный цвет носят невесты как символ целомудрия, в Индии он символизирует чистоту. Европа же, наоборот, видит в этом цвете грех и жертвенность. Для жителей Южной Африки это цвет скорби, а для Австралийских аборигенов - цвет земли.
Синим цветом принято считать цвет неба, спокойствия, мира. На Западе это цвет терпения, воли, прогресса и единства. Для Европы синий - это божественный цвет, гармония, единство, преданность. Для Ирана - наоборот - цвет скорби. Для иудаизма - священный цвет. В Китае - символ бессмертия. Голубой цвет в Египте - истина и добродетель, а для для японцев голубой - подлость и мошенничество.
Зеленым принято считать здоровье, выносливость, используется для выражения баланса, безопасности и умеренной щедрости. В западных культурах он символизирует молодость, рост и свежесть. С другой стороны, в англоязычных странах он ассоциируется с завистью - «позеленел от жадности» - дословный перевод американского выражение «To be green with envy». Для Китая зеленый - предательство и изгнание, а на Востоке он тесно связан с исламом. В Ирландии зеленый - это цвет лепреконов и ассоциируется с четырехлистником. Но даже для Запада этот цвет не является однозначным, так, зеленый в Америке - это безопасность, а во Франции он символизирует преступность.
Так что, приступая к подбору цветовой гаммы, не помешает задуматься о целевой аудитории и подобрать такие оттенки, которые не вызывают негативных эмоций у посетителей сайта.
Но важно не только выбрать подходящий цвет, но и цветовую гамму, которая будет гармонично взаимодействовать, то есть надо знать как психологически взаимодействуют цвета между собой, например, желтый, красный и голубой выглядят ярче на сером фоне.
Сэр Исаак Ньютон (1642-1727), проводя эксперименты со светом, соединил в круг оба края видимого спектра - красный и фиолетовый, выделив семь базовых цветов. В английском языке им соответствует аббревиатура ROYGBIV (красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый).
По традиции часто опускают синий цвет и принимают во внимание шесть основных, или первичных цветов.
 |
| Цветовой круг. |
Любой цвет, расположенный на цветовом круге непосредственно напротив другого цвета, называется дополнительным. Если смешать вместе дополняющие цвета, получится нейтральный серый цвет.
Хроматическая составляющая, или цветность - это интенсивность цветовой поверхности воспринимается глазом, по сравнению с белым цветом (насыщенность - близкий по смыслу термин, который имеет отношение, скорее, к чистоте света). По мере продвижения цветовых оттенков от сердцевины по краю цветового круга хроматические составляющая усиливается. Центр окружности окрашен в нейтральный серый цвет.
 |
| Насыщение хроматических цветов ахроматическими. |
Достаточно спорный вопрос заключается в том, что распределение цветов по классическому кругу непропорционально: желто-оранжево-красный сектор спектра чрезмерно расширен. Такое неравномерное распределение объясняется тем, что наши глаза гораздо чувствительнее к небольшим вариациям между желтым / оранжевым / красным оттенками, потому, что в человеческом глазу пигментов теплых тонов значительно больше, чем холодных.
Гармоничные сочетания цветов.
Теперь мы вплотную подошли к самому важному моменту, чтобы узнать, как же эти хроматические цвета можно сочетать друг с другом.
Первое гармоничное сочетание цветов одноцветное (монохромное). Выполняется оно на основе оттенков в пределах одного сектора цветового круга.

Второе гармоничное сочетание - это сочетание соседних цветов оно называется аналогичное или аналогичная триада.

Третье гармоничное сочетание называется дополнительное сочетание, то есть два цвета противоположные друг другу на цветовом круге.

Если для двух гармоничных дополнительных цветов цветового круга добавить соседние, то получим сочетание, называемое разбитое дополнение.

И последнее гармоничное сочетание основывается на трех равноудаленных друг от друга цветах цветового круга.

Также существуют и различные гармоничные сочетания цветов на основе квадрата и прямоугольника (четырех гармоничных цветов) и пятиугольника (пять гармоничных цветов).
Как видно, ни белый, ни черный, ни серый цвет не входят в состав цветового круга, а все потому, что они, во-первых, не
являются спектральными, а во-вторых ахроматическими (то есть не цветными).
Так вот, ахроматические цвета: черный, белый и их оттенок - серый, очень хорошо сочетаются со всеми спектральными цветами
цветового круга, так как являются нейтральными к хроматическим и имеют всего одну качественную характеристику - светлоту.
Они отлично дополняют хроматические цвета, подчеркивают их, и дают дополнительную гармонию в цветовую гамму.
На практике можно использовать и сочетать ахроматические цвета вместе с хроматическими в любом количестве.
Что касается использования достаточно популярного коричневого цвета, то поскольку он является третичным цветом, то есть смешанным из
трех базовых цветов, на основе подмешивания черного в красный или оранжевый, то композиция этих цветов проводится по общим правилам цветового круга.
Проблемы зеленого цвета. Зеленый цвет - один из самых распространенных в природе, но для дизайнеров он превратился в вечную проблему, и многие выгнали его из своей палитры. Так почему же зеленый цвет вызывает такие трудности, и как можно с ними справиться?
Зеленый цвет в природе, несомненно. является важным цветом. В современном языке слово "зеленый" встречается в два раза чаще, чем "желтый". Человеческий глаз более чувствителен к длине волн желто-зеленого цвета, чем к волнам любого другого цвета, вот почему цветовой спектр или радуга в этом сегменте кажутся светлее.
Однако среди оформителей книжных обложек существует устоявшееся мнение, что «зеленые обложки не продаются». На 79% государственных флагов Европы присутствует красный цвет, а зеленый только на 16%. Дизайнеры одежды говорят, что зеленый цвет на подиуме часто выглядит ужасно. Галеристы отмечают, что клиентов не привлекают картины в ярко-зеленой тональности, за исключением тех случаев, когда автор знает, как с ней обращаться.
Советы по овладению зеленым цветом.
- Можно отказаться от зеленого цвета в своей палитре и смешать его с разными оттенками голубого и желтого. Полученный цвет будет менее интенсивным и более разнообразным,
- Избегайте монотонности. Варьируйте оттенки зеленого цвета как на мелких деталях, так и на больших фрагментах.
- Используйте вспомогательные розовый или красновато-серый цвета и разбавьте ими зеленые пятна и области рядом с ними (метод контрабандного красного цвета).
Немного об ошибках при работе с цветами. Такой ошибкой является плохая контрастность оттенков, так наличие "светло-красного" элемента на "ярко-красном" фоне, желательно не использовать. Кроме того существуют "психологически несовместимые" сочетания цветов, например, белый и желтый, красный и зеленый, оранжевый и синий, а также желтый и пурпурный или фиолетовый. С точки зрения круга цветов, плохо воспринимаются цвета с противоположных точек круга.
Как показывает практика, наиболее приятно выглядят двух-четырех цветные изображения, большое разнообразие цветов раздражает психику человека - "выглядит как попугай".
Приведем другой подход к выбору гармоничной палитры. Часто дизайнер делает главную страницу сайта в соответствующих цветах и желает, чтобы другие страницы отвечали другому базовому цвету, но при этом сохранить соотношение между цветами каждой страницы такими, какими они были на главной странице.
 |
 |
Пусть P = (H, S, V) опорная и \(P_1=(H_1,S_1,V_1) \) произвольная точки на конусе HSV.
Выберем произвольную фиксированную точку \(\bar{P}=(\bar{H},\bar{S},\bar{V}) \) и найдем точку \(\bar{P}_1=(\bar{H}_1,\bar{S}_1,\bar{V}_1) \) так, чтобы между этой парой точек сохранить те же соотношения, что и в первой паре.
А теперь, что будем понимать под этим соотношением: если \(h=H-H_1\), то \(H_1-H-h\) и \(\bar{H}_1=\bar{H}-(H-H_1).\) Так как на ребре конуса S = V, то проведем нормирование

Рассмотрим пример
 |
| Базовый рисунок. |
 |
| Опорный цвет (R,G,B)=(255,150,255). |
 |
| Опорный цвет (R,G,B)=(255,150,150). |
Еще один пример.
 |
| Базовый рисунок. |
 |
| Опорный цвет (R,G,B)=(100,150,100). |
 |
| Опорный цвет (R,G,B)=( 0,200,100). |
Чтобы подвести черту под разговором о цвете, следует заметить, что один из 12 мужчин и одна из 20 женщин не различают цвета. Это приводит к важному правилу использования цветных композиций: нельзя полагаться только на цвет, проверяйте как будет выглядеть то что вы сотворили, в градациях серого - Windows + CTRL + C.
Еще немного полезного.
Размытость в движении. Существуют два рода размытости изображения, которые создают впечатление движения или действия. Размытость изображения движущихся объектов - когда объект быстро перемещается перед наблюдателем, который неподвижно стоит, или зафиксированной камерой, и размытость на скорости, когда камера перемещается вместе с быстро двигающим объектом. Если посмотреть покадрово обычную киносъемку, края всех движущихся объектов окажутся немного смазанными. |
| Визуализация движения (http://www.gunook.com/bewegungsunscharfe-fotografie/). |
Обратная воздушная перспектива. Согласно общему закону воздушной перспективы, «теплые цвета продвигаются вперед, а холодные отступают назад». Но в редкие, удивительные мгновения это правило встает с ног на голову, и вся сцена теплеет по мере удаления от зрителя.
 |
| James Bond SkyFall (2012). |
Обратите внимание, что цвета на переднем плане холоднее, чем на удалении.
Так как явление обратной воздушной перспективы в природе встречается довольно редко, оно порождает ощущение чего-то удивительного и волнующего.
Цветовой акцент. Легкий цветной штрих может оживить черно-белый эскиз или картину в серых тонах. Цветовой акцент притягивает глаз к ключевому элементу композиции.
Цветовой акцент - это любой небольшой фрагмент цвета, который заметно отличается от остальной цветовой гаммы композиции. Цветовой акцент обычно делают дополняющим или близким к нему цветом и, как правило, для этого выбирают более насыщенный по сравнению с общей тональностью композиции, цвет. Если вы ограничите цветовую гамму, приблизив изображение к монохромной композиции, ничего не будет бросаться в глаза, привлекая внимание зрителя.
 |
| «Ladies & umbrellas» Helen Cottle 1962. |
Полезная литература.
- Gurney J. Color and Light. A Guide for the Realist Painter / J.Gurney .— Kansas Sydney London: Adrews McMell Publishing, 2010 .— 221 p.
- Jansson E. Brush Painting Algorithms / T.Jansson .—Göteborg: Institutionen för datorteknik, 2004 .— 41 p.
- Sangwine S.J. The Color Image Processing Handbook / S.J.Sangwine, R.E.Horne . — Dordrecht: Springer, 2004. — 330 p.
- Гонсалес Р. Цифровая обработка изображений / Р. Гонсалес, Р. Вудс . – М.: Техносфера, 2005 .– 1070 с.
- Гонсалес Р. Цифровая обработка изображений в среде MATLAB/ Р. Гонсалес, Р. Вудс, С. Эддингс . – М.: Техносфера, 2006 .– 616 с.
- Лигун А.О. Комп'ютерна графіка (Обробка та стиск зображень) / А.О.Лигун, О.О.Шумейко .— Дніпропетровськ: Біла К.О., 2010 .— 114 с.
- Нильсен Я. Веб-дизайн / Я.Нильсен .— СП-б: Символ-Плюс, 2003 .— 512 с.
- Уэйншенк С. 100 главных принципов дизайна, Как удержать внимание. / С.Уэйншенк .— СП-б: Питер, 2012 .— 272 с.
- Психологические аспекты web-дизайна [Электронный ресурс] .— Режим доступа: https://studbooks.net/2141278/informatika/psihologicheskie_aspekty_web-dizayna
- Как использовать психологию цвета в веб-дизайне? [Електронний ресурс] // https://rusability.ru/usability/ .— Дата обращения: 06.04.2019
- Цвет влияет на принятие решений [Электронный ресурс] // http://itnews.com.ua/analitics/ .— Дата обращения: 06.04.2019
